ArteFactus | web
Briefing
Para la asignatura de maquetación web con hojas de estilo, se plantea la creación de una web utilizando HTML, CSS y JavaScript.
Proposta
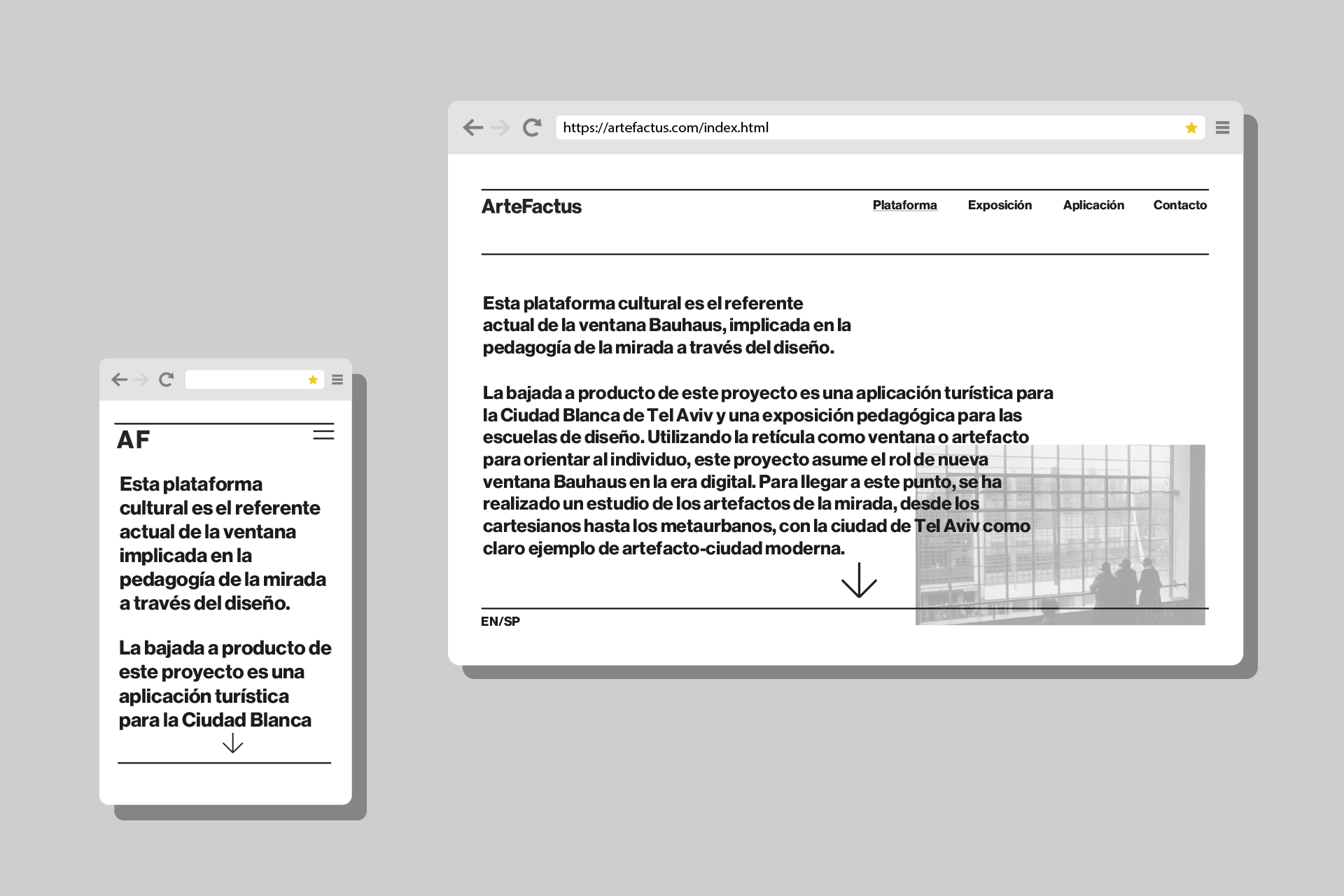
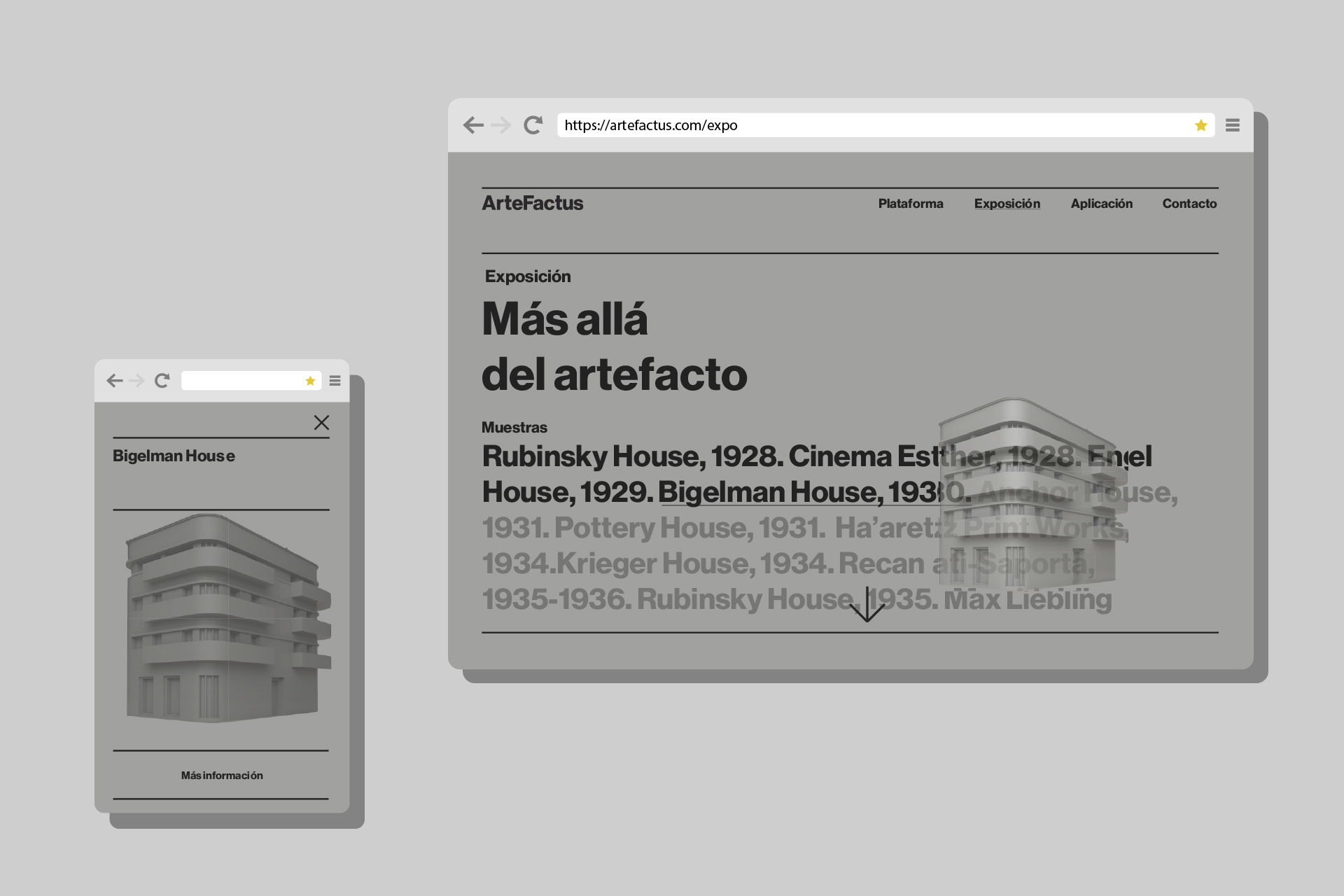
Visualizar la plataforma y el legado reticular Bauhaus a través de una web con interfaz centrada en la retícula y, como todo principio bauhaus, predominando la función sobre la forma.
Aportació
Web interactiva de contenido historiográfico para el diseño gráfico. Además proporciona un atractivo e-commerce para la aplicación de ArteFactus.
Producció
Galería interactiva que permite visualizar la retícula y los edificios con slider. Escritura del titular de campaña al hacer mouse over.



Créditos
ESNE
Juan Diego González
Fabio Spagnoli Herrera
Juan Diego González Rodríguez